Shopifyでストアを構築する際、既存テンプレートテーマをカスタマイズしていく場合が多いと思います。
今回は商品を「買物かごに追加する」ボタンの作成方法を解説します。
目次
「カートに追加する」ボタンとは
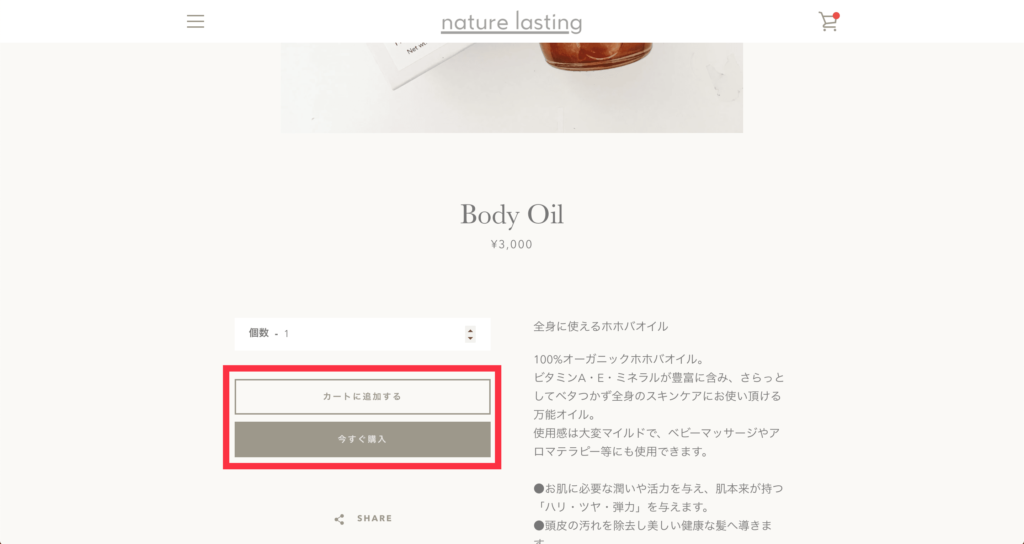
オンラインで買い物をしたことがあればご存知だとは思いますが、下の画像のように商品詳細ページで「カートに追加する」というテキストのボタンが今回作成するボタンになります。
「カートに追加する」ボタンをクリックすると、ストアのカートに商品が追加されます。その後、決済に進むという流れです。

設置する方法
設置する方法はコードを書かない方法と、書く方法の2種類あります。
どちらを使うかはデザイン、使うシーンで決めましょう。
アプリ【Buy Button】を使う
Shopifyではアプリによって機能を拡張することが出来ます。
WordPressでいうプラグインと非常に近いものになります。
Buy ButtonはShopifyのストアの商品を別のブログやウェブサイトで
販売するためのボタンを生成してくれるアプリです。
(参考:商品をウェブサイトやブログに掲載しよう)
このアプリを使ってボタンのコードを生成して、コピペします。
Buy Buttonの使い方
- Buy Buttonの画面に移動
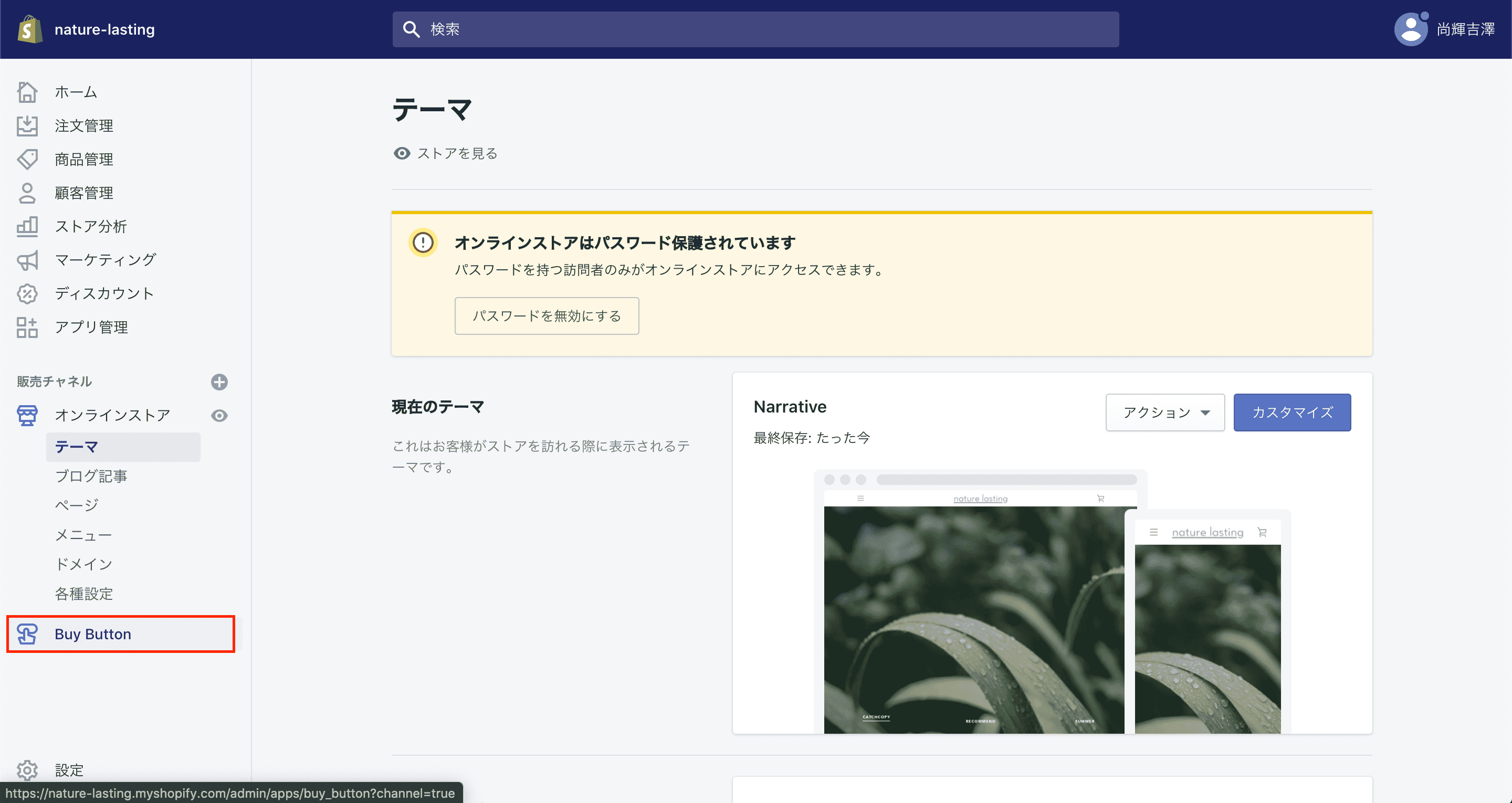
管理画面から【Buy Button】をクリックして、作成画面に移動します。

- ボタンを作成する商品の選択
【購入ボタンを作成する】→【商品購入ボタン】→商品を選択します。
- ボタンのカスタマイズ
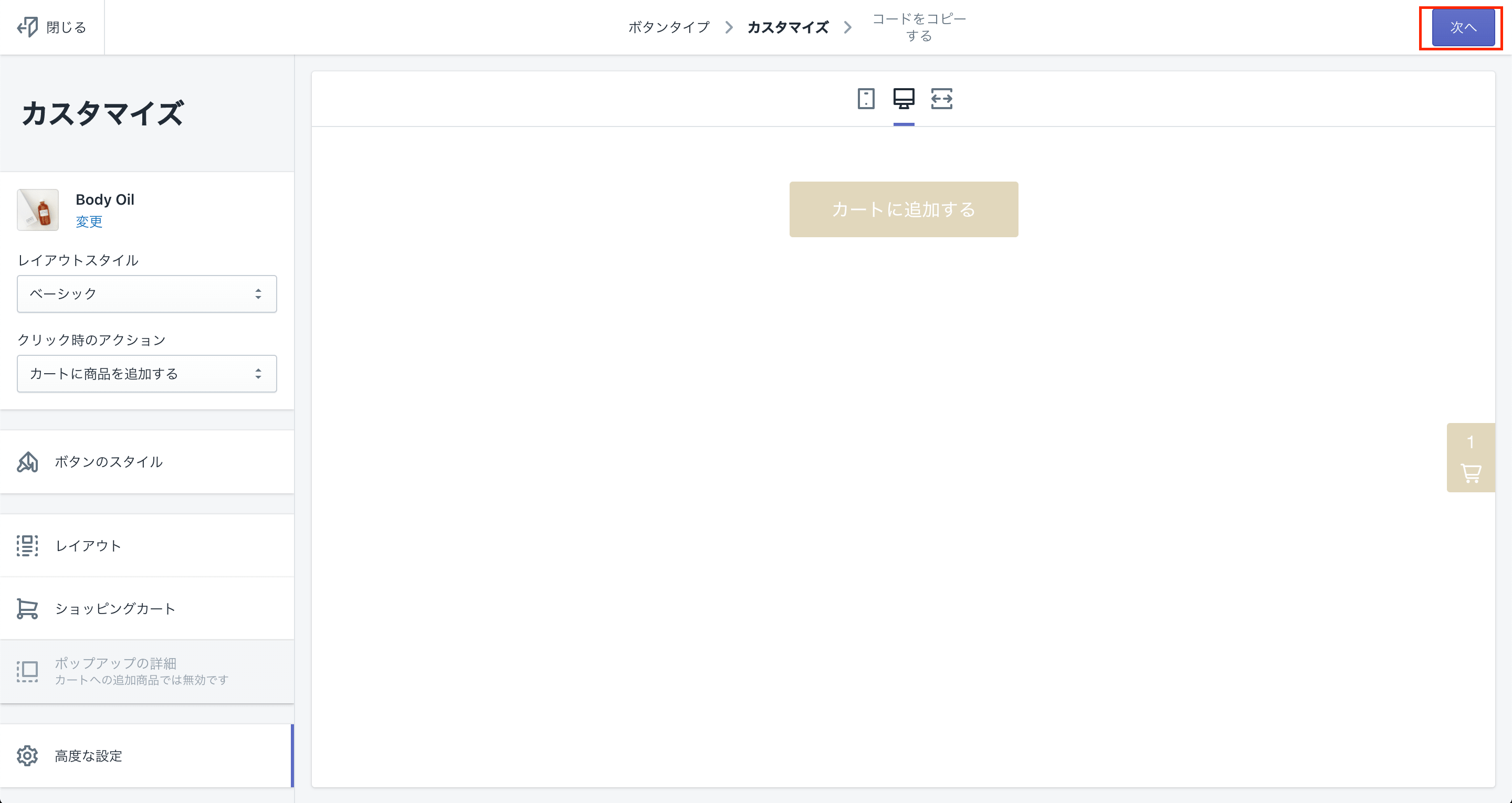
ボタンのテキストを変更したり、商品画像を表示するようなレイアウトを選択したりできます。
カスタマイズできたら【次へ】をクリック。
- コードをコピー
次の画面でコードをコピーします。
このコードを各ウェブサイトにペーストすることで「カートに追加する」ボタンを設置できます。
Liquidでコードを書く
続いて上級者向けなコードを書く方法です。
これは正直なところ使用するテンプレートテーマによって、記述が異なる部分があるので参考程度にお願いします。
公式テンプレートを使用する場合は、ほぼ問題ないかと思います。
今回使用しているのは無料の「Narrative」です。
まず、仕様は以下の通りです。
- 管理画面から指定した商品をカートに追加するボタン
- ボタンの色の選択が可能
Shopifyで管理画面からのカスタマイズを可能にするにはSectionのテンプレートとして作成する必要があります。
テンプレートについてはコチラの記事がわかりやすいです。
→Shopifyテーマの構造解説。各ディレクトリとファイルの役割を知る
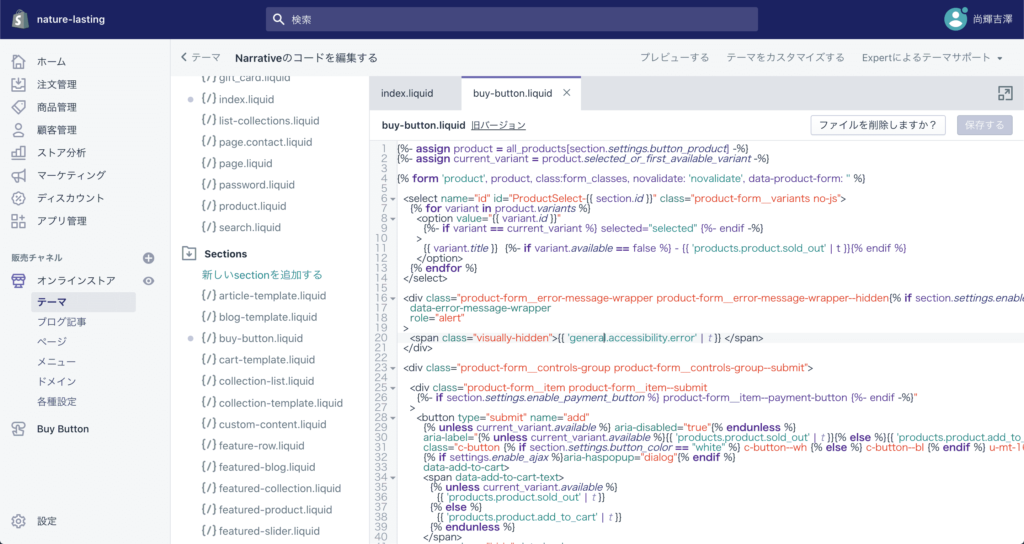
今回は管理画面のコードエディタから編集します。
「コードを編集する」画面に移動して、Sectionにテンプレートを追加します。
長くてすみません…

{%- assign product = all_products[section.settings.button_product] -%}
{%- assign current_variant = product.selected_or_first_available_variant -%}
{% form 'product', product, class:form_classes, novalidate: 'novalidate', data-product-form: '' %}
<select name="id" id="ProductSelect-{{ section.id }}" class="product-form__variants no-js">
{% for variant in product.variants %}
<option value="{{ variant.id }}"
{%- if variant == current_variant %} selected="selected" {%- endif -%}
>
{{ variant.title }} {%- if variant.available == false %} - {{ 'products.product.sold_out' | t }}{% endif %}
</option>
{% endfor %}
</select>
<div class="product-form__error-message-wrapper product-form__error-message-wrapper--hidden{% if section.settings.enable_payment_button %} product-form__error-message-wrapper--has-payment-button{% endif %}"
data-error-message-wrapper
role="alert"
>
<span class="visually-hidden">{{ 'general.accessibility.error' | t }} </span>
</div>
<div class="product-form__controls-group product-form__controls-group--submit">
<div class="product-form__item product-form__item--submit
{%- if section.settings.enable_payment_button %} product-form__item--payment-button {%- endif -%}"
>
<button type="submit" name="add"
{% unless current_variant.available %} aria-disabled="true"{% endunless %}
aria-label="{% unless current_variant.available %}{{ 'products.product.sold_out' | t }}{% else %}{{ 'products.product.add_to_cart' | t }}{% endunless %}"
class="c-button {% if section.settings.button_color == "white" %} c-button--wh {% else %} c-button--bl {% endif %} u-mt-16"
{% if settings.enable_ajax %}aria-haspopup="dialog"{% endif %}
data-add-to-cart>
<span data-add-to-cart-text>
{% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endunless %}
</span>
<span class="hide" data-loader>
{% include 'icon-spinner' %}
</span>
</button>
</div>
</div>
{% endform %}
{% schema %}
{
"name": "カートに追加ボタン",
"settings": [
{
"type": "product",
"id": "button_product",
"label": "商品を選択"
},
{
"type": "select",
"id": "button_color",
"label": "ボタンの色を選択",
"options": [
{
"value": "black",
"label": "黒"
},
{
"value": "white",
"label": "白"
}
],
"default": "white"
}
]
}
{% endschema %}ペッと貼り付けてみてください。
その後、このセクションを呼び出したい箇所で呼び出す記述をしましょう。
確認としてindex.liquidに以下のような記述をしました。
{% section "buy-button" %}
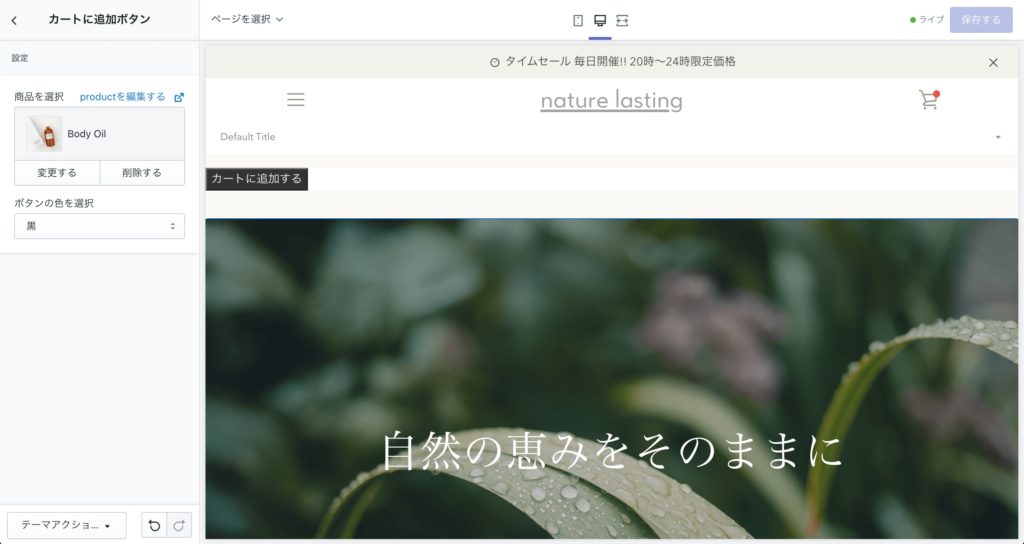
{{ content_for_index }}カスタマイズ画面より確認するとこうなります。

ボタンの色の変更はクラスの付替をするように記述しております。
class="c-button {% if section.settings.button_color == "white" %} c-button--wh {% else %} c-button--bl {% endif %} u-mt-16"使用するシーン
どこでこれを活用するか。
トップページでデザインにこだわった製品の魅せ方をしたい場合、無料テーマのカスタマイズ画面でのセクション操作だけでは、実現できないことがあります。
そういった場合には直接コードを書きます。
そこで「カートに追加する」ボタンをセクションにしておけば呼び出すだけです!
わりと起こりうることだと思うので活用してみてください。
